About

My story
It took a long time for me to find my passion in building software and applications. I started like many, a business student who went on to work in real estate and later at an advertising agency doing marketing. With a clear eye on what my future was, I decided to walk a different path, one which took me overseas to Japan for over 3 years. Living abroad was the best experience of my life. I worked as an English teacher and got to teach many children while learning about a new culture and way of life. While life was amazing, I sought a path to have a larger impact on the world. That path led me to fostering many ideas to create things, and software has become my tool of choice for making my ideas into real life utilties.
Skills

JavaScript

React & React Native

CSS

HTML

Git

GitHub

Tailwind

Supabase

Node.js

Next.js

Typescript

Firebase

Expo

Sanity
Projects
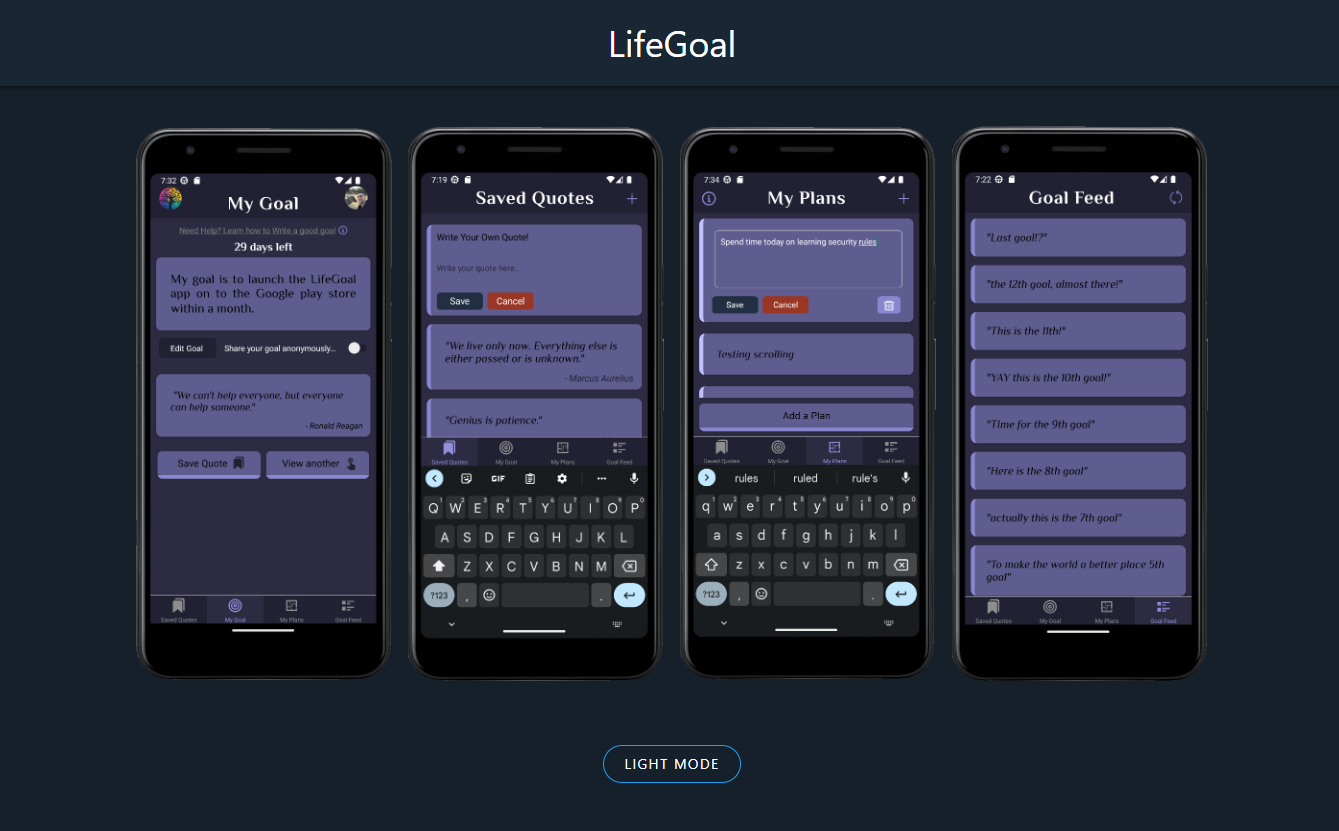
LifeGoal
Currently under development, LifeGoal is designed to help people set goals, and to remind them of those goals on a daily accord. Built for production with React Native, Expo, and Firebase.
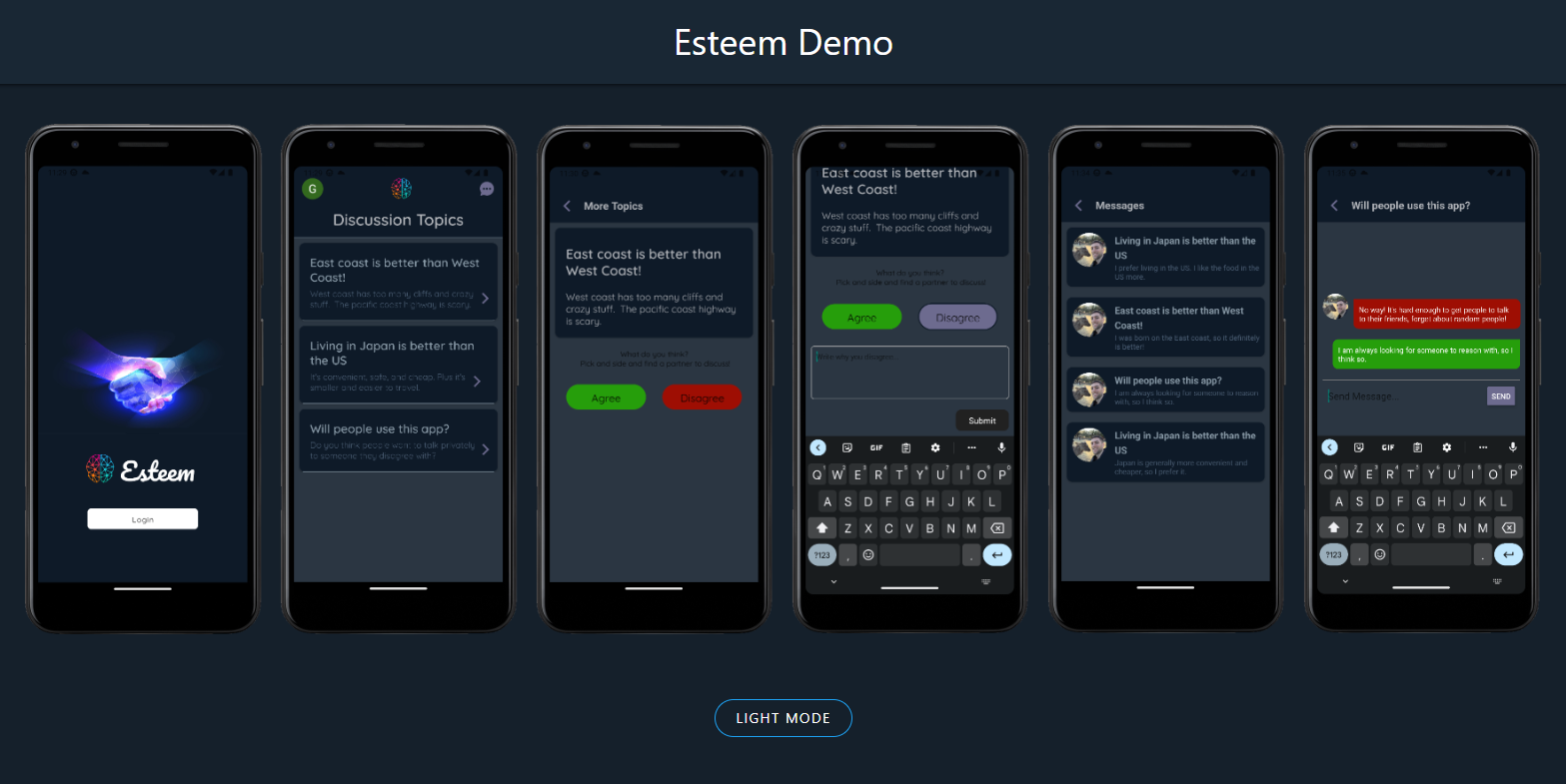
Esteem Demo
Currently under development, Esteem is a project started with a big dream, to improve the understanding and reasoning of the world by encouraging people to talk with those who share a different perspective than their own. Built with React Native, Expo, and Firebase.
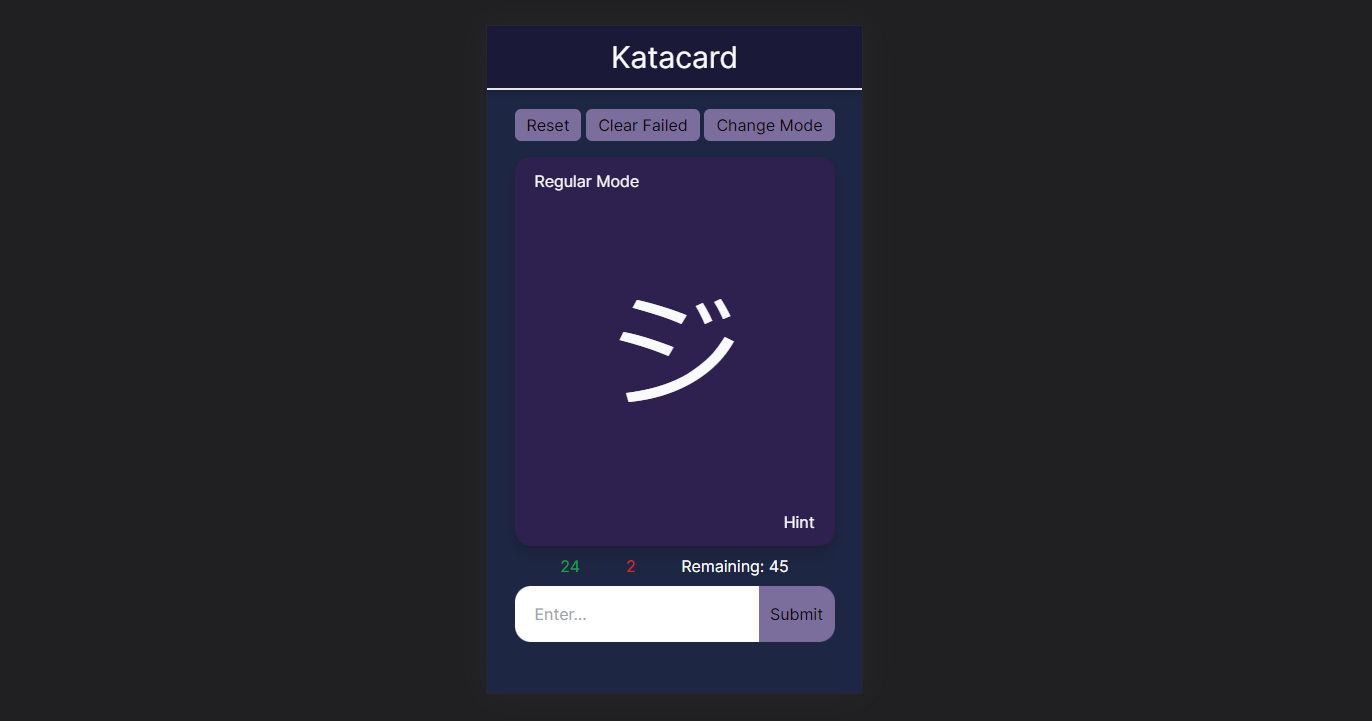
Katacard
Built with Next.js 13.4 and React server components for my repetitive forgetfullness of the Katakana alphabet! Utilizes local storage, input validation, and map referencing to allow users to drill Katakana flashcards. Validates both hiragana and romaji and has 2 modes, allowing users to cycle through all letters, and to repeat failed letters.
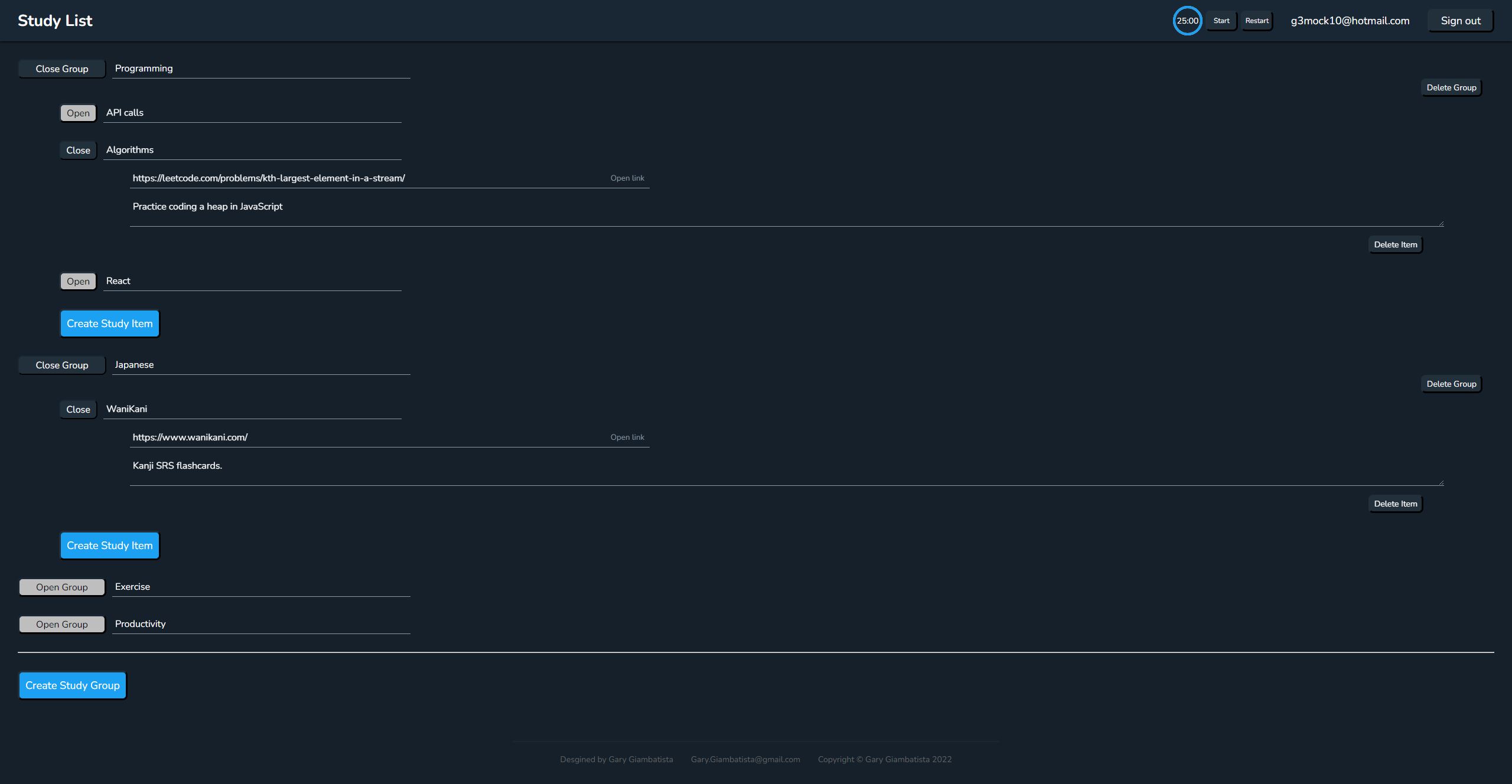
Study List
A modular and collapsibile study list, built with Next.js and SupaBase. Sign in with Google, or sign up with an email. Study List provides a way to take a collection of study resources from across the internet and put them all in 1 place, in 1 tab. It was built to centralize browser sessions and minimize tab overload to keep productivity up. It includes a built in Pomodoro timer.
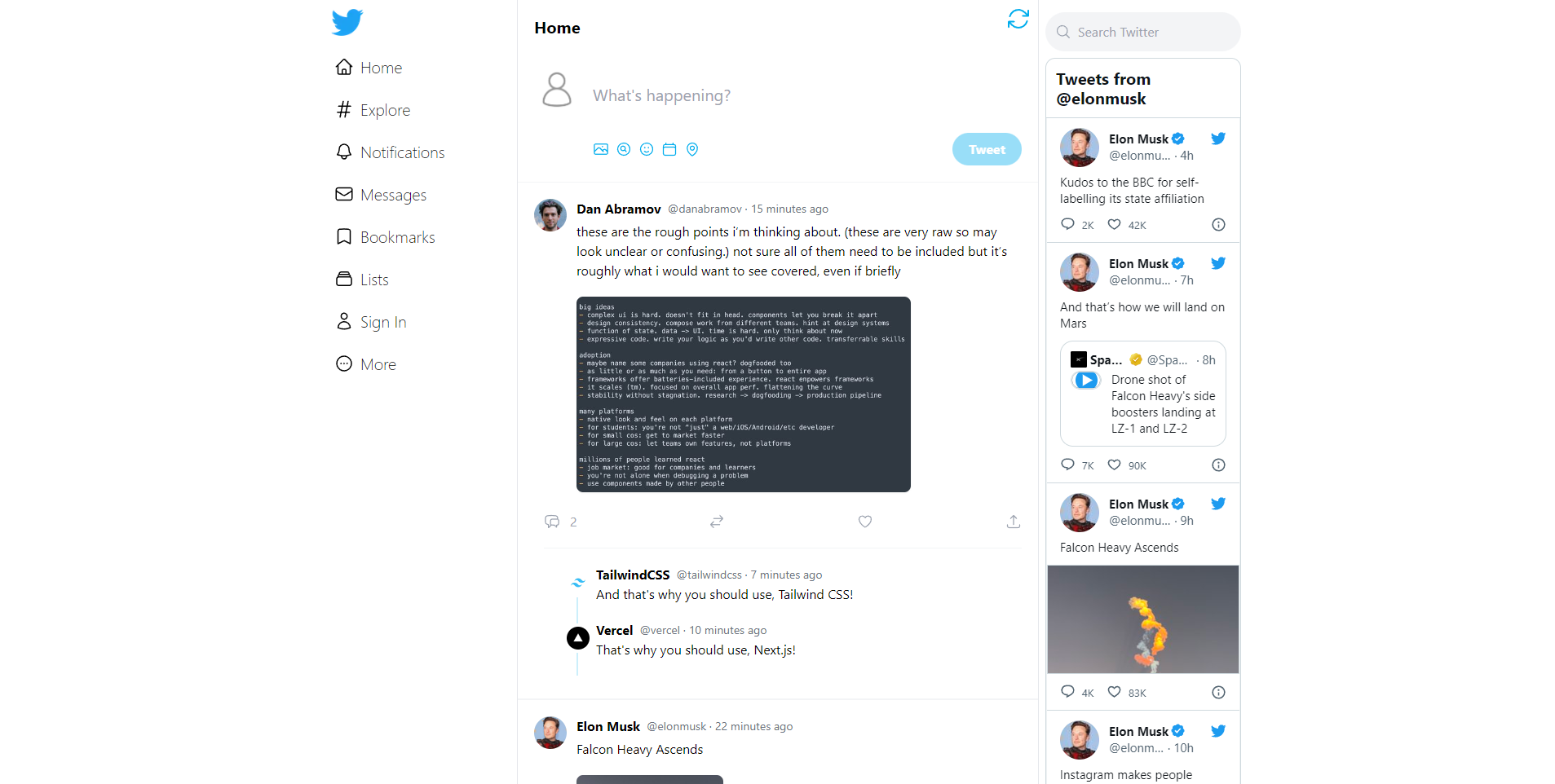
Twitter Clone
Built with Next.js, TypeScript, and Sanity. A functional clone of Twitter and it's basic features. Login with your real Twitter account, post tweets including pictures, and comment on tweets.
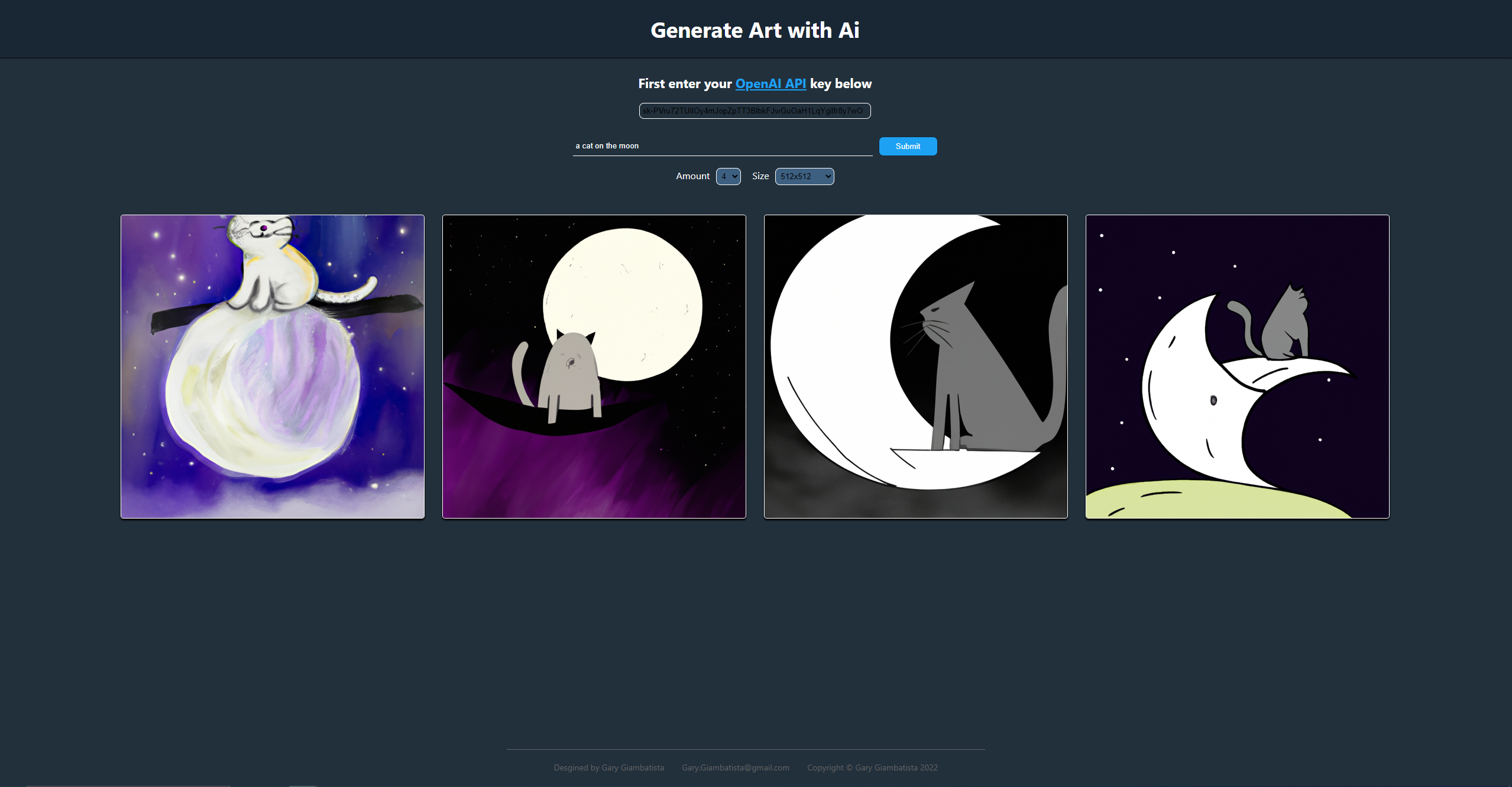
Ai Art Generator
A user interface for utilizing OpenAI's Dall-E 2 API. First enter your API key, then your image(s) description. Next, select the desired number and size of the image(s) and click submit. Lastly, you will quickly receive your unique AI generated images. Built entirely with React and vanilla CSS.
Contact
Contact me
+1 862-977-1294
Gary.Giambatista@gmail.com
New Jersey, USA